Education Hack Day and my first iOS app
This post has been translated to Serbo-Croatian.
My Start with iOS
“It’s just silly that I’m the only one on the team who knows how the iOS app works”. This wasn’t the first time that Dave had suggested that I get familiar with the Shortmail iOS app. But this time was different from the others, it was more of a strategic command. “Let’s get some testing in place so we can confidently start working on version 1.1” So I committed to immediately spending a few hours a day getting familiar with the app and Xcode.
That night (Thursday), I started to read the “SDK Fundamentals” section of the first edition of “iPhone in Action”. The book is almost three years old now, and does not even mention the iPhone 3GS (which was released in the summer of 2009). But even though new hardware and SDK versions have come and gone, the basics haven’t changed. This is the copy I have, so I read on.
Although today I primarily write web applications in interpreted languages, I have a history of building UIs using GUI toolkits. Straight out of school, I was building [Motif](http://en.wikipedia.org/wiki/Motif_(widget_toolkit) GUIs on Sun workstations, with only a partial semester of Borland C++ experience to fuel my user interface building knowledge. I also spent a few years building Windows applications using the venerable Microsoft Visual Studio, which at the time I thought was the coolest thing ever. Most recently (which really isn’t that recent), I built a couple Java Swing applications, none of which ever saw the light of day but were fun to work on nonetheless. I’m also comfortable building event-driven browser applications in JavaScript, which are similar to their more rigid counterparts, but it is unfortunately all too easy to cheat and not build them in a pure event-driven GUI style.
So, reading those chapters of “iPhone in Action” felt strangely comforting. Certainly, the language (Objective-C) was new to me, but the concepts were familiar. I tweeted
Weirdly excited about trying my hand at iOS development after reading a few introductory chapters of iPhone in Action.
— Jonathan Julian (@jonathanjulian) November 10, 2011#unexpected
Education Hack Day
What to work on?
I love hack days. I really enjoy figuring out a problem from a high level, and then putting together the best technologies to solve it. Sometimes, the solution is just a little script, sometimes, it’s a web app, other times, it’s a system with many moving parts. I hate to see small problems solved with big solutions, and I enjoy breaking big problems into little pieces to make them easier to attack.
At make-your-own-team hack days like Education Hack Day, I usually gravitate towards teams that are trying to solve a specific problem, rather than the ones that are trying to build something large like “the next Facebook”. The constraint of having just one day (or weekend) is often too limiting to build up an industrial-strength, multi-faceted solution. I also gravitate to teams where I can make an immediate impact, and I prefer teams that do not already have a developer like myself onboard - every team deserves a solid developer, there’s no need to double-up.
Choosing a team
I saw the pitches. I read the descriptions. I mulled over some of the projects with Lokesh, and we agreed it might be fun to work together. Then we split up and wandered the room. There was Ted’s project, a “Sound Board” Rails app for autistic children. He had already recruited two developers. There was Mike Brenner’s app, a web app with planned Tropo integration. That looked interesting, and I like working with Mike and Mark Headd - but they already had a developer recruited to build it. Lokesh had gravitated to a small web-only project to allow curation of web content. I kept walking. I wanted to build an iOS app.
Options
Plenty of these projects could potentially have an iPhone or iPad component. Apparently, classrooms these days are often filled with students using iPads, so many of these projects were choosing the iPad’s Safari mobile browser as the target platform. Some of these projects could be written as a native iOS app! I surveyed the room once again.
My pitch
I found Andrew talking with Donald and Ronin. They were deep in discussion about the technical aspects of controlling Safari on an iPad remotely. The project name, as scrawled on a large piece of paper stuck to the window, read “Teacher Control App”. This could be an iOS app, I thought. After listening to them bounce around ideas, I made my pitch. “I think the student part of this project should be a native iPad app, to keep them from interacting with the url bar and getting distracted. You should know, I’ve never built an iPad app before, but I’m confident I can build this one and I’d love to help your team.”
They seemed interested - especially Andrew. He showed confidence in our team, so we all agreed to start working together.
After some more discussion, we began to identify our roles - as a high school teacher, Andrew would run the project and be product manager. Donald, a web developer, would build the teacher web app and the back end. Ronin, a MICA student, would do all the design work. I would build the iPad app that the students would use.
The project
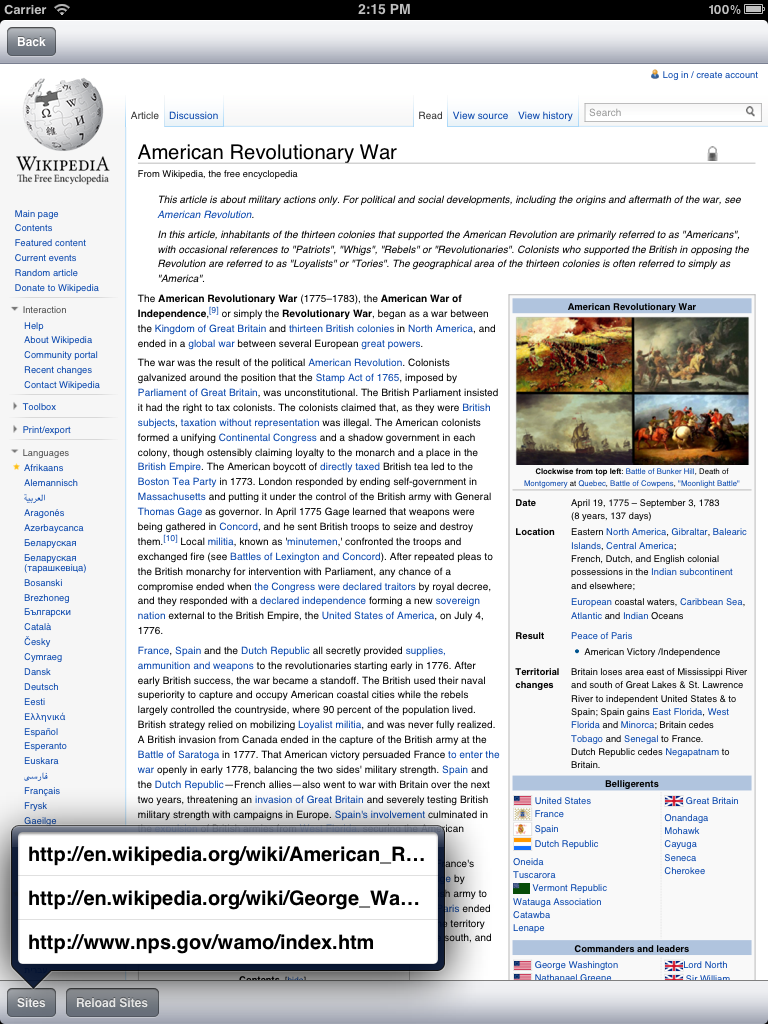
We named it “Harbor”. It’s a safe application that is installed on students’ iPads in lieu of Safari (educators often use the “restriction” features on the iPad to disable apps like YouTube and Safari). Teachers can “push” a list of web urls to all the iPads, and the students in the class would be allowed to browse those sites, but no others. The system could be extensible so that commands other than web urls can be pushed to the group of iPads, allowing for more control - features like “everyone look at this page” or “disable all iPads”.
We decided that for the weekend, it was feasible to have a simple webapp where the teacher can enter urls and push them to their group of iPads. The app would show the students that list of urls, and allow them to browse those. Minimal features - pretty simple, and achievable.

Coding
I started the Xcode project a little after noon on Saturday. We briefly debated what type of application the students would need - perhaps a web view with tabs for the urls? Or maybe a two-page navigation app, with a list of urls, and a single web view? I decided on a single web view, with a popover list of urls (much like the iPad Mail app in portrait mode). This is two views, with some server-communication. How hard could it be?
How hard? I almost quit 5 times
On Saturday, I spent nearly 12 hours working in Xcode, adding callback methods, learning how to connect buttons to event handlers, and trying to use Restkit to consume JSON from a web service. I googled for everything that I needed to, finding many results from Shawn Grimes’ and Ray Wenderlich’s blogs. I learned of the quality of the Apple SDK docs. There were times when I wanted to quit - it was a weekend, there were great football games on tv, friends to see, bike rides to go on. As I toyed with the thoughts of giving up and heading to the local bar, I imagined what my teammates would think of that. And then I imagined what the next work week would be like, when I’d be digging into iOS once again to work on Shortmail. So I persevered.
At 1am Saturday night, after writing this line of code,
NSString *requestUrl = [[site.baseurl stringByAppendingString:@"/"]
stringByAppendingString:teacherId];
…I was more than a little disgusted. In Ruby, that line would have been:
requestUrl = "#{site.baseurl}/#{teacherId}"
And then I ran my newly-written Restkit code to get JSON and map it to an object, and… it didn’t work. I was frustrated. And exhausted. At this moment, I made the best decision I could: I went to bed. With my head on the pillow I dreamed of a fresh day, coffee in hand, debugging the Restkit code that I certainly wasn’t the first to write.
The turnaround
The next morning, on top of a solid 7 hours of sleep, I woke up excited. I immediately dove into debugging the Restkit code, then, on a whim, I googled for other iOS JSON frameworks. I found SBJson, along with some very simple example code. This was the last big feature that was incomplete (I had already built the web view, and the url list), so I ripped out the Restkit code, installed SBJson, and coded up the request. It succeeded immediately, and the day was off to a great start.
Turned the corner. This iPad app is getting really close to MVP! github.com/jjulian/Harbor (warning, ugly noob src in there)
— Jonathan Julian (@jonathanjulian) November 13, 2011#EduHackDay
It works!
Back at the high school for day two of Education Hack Day (Weekend), I told the team about my progress. I showed them the app, and our excitement grew. We just needed to integrate the iOS app with the teacher web app, and get some icons onto the iPad to make it look legit. Donald was pushing the urls up to CloudMine, so I just had to modify my request to deal with that.
![]() Ronin was busy drawing up concept artwork for the project, now named “Digital Harbor”, which mostly contained images of blue-ish rippling water under bold white text. We installed icons and splash screens, I touched up some details, Ronin drew up a presentation ripe with catchphrases and pictures, and we were confident that we would have a great demo.
Ronin was busy drawing up concept artwork for the project, now named “Digital Harbor”, which mostly contained images of blue-ish rippling water under bold white text. We installed icons and splash screens, I touched up some details, Ronin drew up a presentation ripe with catchphrases and pictures, and we were confident that we would have a great demo.
And we did.

The end result
“Digital Harbor” was voted first place by the panel of judges. The web curation project Lokesh worked on was voted second, a large undertaking to rate schools and students was third, and Mike’s automated phone call parent/teacher conference scheduling app was voted fourth. I’m really proud of the team I was on - we did a great job of identifying a solvable problem, and then attacking it with the skills that each of us were best at.
I can now call myself an iOS developer.
But the end result for me was much more - I can now call myself an iOS developer. Before this weekend, Xcode and iPhone apps were a black box - I knew just enough about how they worked to talk intelligently about them, but building one was a different matter altogether. I did it in a weekend, and you can too.
My code is sloppy. Have a look. I’m sure I’m doing things in the wrong places. I’m positive that the views that I’ve chosen are probably not the best choices. But as Anthony Maddox said to me on Sunday night, “My first iOS apps were sloppy too.”
I’m looking forward to building more apps, just for fun, to learn the other parts of the toolkit. I’m looking forward to revisiting Harbor after a bit more experience, to refactor the hacky code into a more maintainable and extensible form. I’m planning on learning more about testing, both unit testing objects, as well as integration testing entire apps. Watch out App Store, I think I’m hooked.
Thanks
I owe thanks to a bunch of folks for making this weekend a whole lotta fun, so, in no particular order:
- Anthony Maddox - for showing me how to connect a button to an action method, and for talking me through Saturday evening: a tough point in the weekend for me
- Shawn Grimes - for being in the room. I didn’t ask Shawn and his wife too many iOS questions at all, but knowing that you guys were there really helped.
- Mike Brenner - for organizing a great weekend, as always. (thanks to Heather too, for feeding all of the hungry hackers)
- Scott Messinger - for co-organizing, and inspiring us to do whatever it takes to get it done
- Lokesh Dhakar - always fun to hang out, maybe one of these days we’ll pick the same project
- Ted O”Meara - for encouraging me to work on an iOS project, even though you were trying to recruit me to help out on yours
- Mark Headd - for always being someone developers can call on (see what I did there?)
- Ilya Braude - for setting Donald up with CloudMine. It really sped up our development, and it was a pleasure to meet you. Love the service! (Made in Philly)
- Andy Mangold - for wearing a yellow skull cap all weekend
- Michael Rosner - for inspiring all of us by showing off your late-night hardware projects
The “Digital Harbor” Team
- Andrew Coy - thanks for putting your faith in my skills, even though we just met
- Ronin Wood - for proving to me that track 3 of “Watch the Throne” is the “rap song of the year”
- Donald Abrams - for supporting the iOS app quickly with a simple backend api, and for traveling all the way from Delaware to hack!

