Five Tips to Improve Your Ext JS Application
Three Pillar Global sponsored their first Ext JS meetup earlier this week, and they were kind enough to invite me to give one of the presentations. Thanks to Patrick Sheridan (@sheridap) of Three Pillar for pulling it together, and providing the delicious pizza! My presentation was inserted between Shea Frederick and Jay Garcia’s. Pretty good company, I’d say. Pat started off discussing “Design for Use”. Then Shea told us all about “Practical Ext JS Debugging”.
My talk is titled “Five Tips to Improve Your Ext JS Application”. I briefly touch on five distinct strategies to use to make your code more maintainable and reusable. Below the slides and video is a short discussion of each topic:
Jonathan Julian at the Northern Virginia Ext JS meetup at Three Pillar Global on 1/19/10 from Jay Garcia on Vimeo.
Define your own components
Explicitly define your own “classes” as you build your UI. This will allow your code to be more reusable, testable, and maintainable. It’s really easy to do, and along with namespacing your files and only defining one component per file, this approach will lead to amazingly clear directory structure.
Use an event manager
Sometimes also known as an “event broker”, this is a simple object used to centralize all events. The example in the presentation is the “simplest event manager you can build with Ext JS”. I like to use at least one in every project to simplify the coding when someone inevitably asks, “can you make it do X every time the user does Y?”

Override the framework properly
Anytime you need to “hack” the framework, do your work in a special file (or dir): call it “overrides”. Then when you test your upgrade to the next version of Ext JS, all the integration points to inspect are in one place. I also included my idea of a standard directory layout. I think it works well with the idea of “Namespace Segmentation” as discussed in Chapter 16 of Ext JS in Action.
Remember, it’s still a web app
Write good JavaScript code. Use JSLint. Read The Good Parts and Even Faster Websites.
Prefer an Ext JS SPA to a classic “web app”
This is a tricky one. If you have the choice, build your application in two tiers - Ext JS, and web service. They don’t even have to share the same endpoint! A cleaner design emerges when you separate the concept of the Ui and the data. If you work on a project that already muddles the two with server-side script tags and generation of Ext JS configs with “helpers”, then make it a goal to write all new code in the two-tier style. Put your Ext JS code in .js files. And only communicate with the server via JSONStores and Ajax requests.
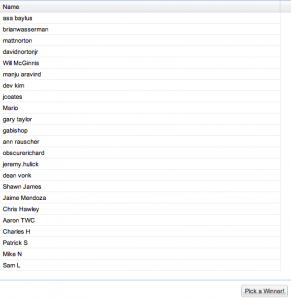
The Winner Picker App
Shea brought a few copies of Learning Ext JS, and Jay brought a few vouchers for an early access copy of Ext JS in Action. We needed a way to give them away - so, I dreamed up a simple app to randomly choose an attendee. To make it fun, I wanted to have a slick animation to randomly highlight attendees names for a few seconds before the choice is shown.
In less than an hour or so, here’s the Ext JS app I made: it’s a grid with an Array Store (attendees were entered manually), and one button that kicks off the process. And the silly animation: every 10ms, a grid row is selected at random and highlighted. The delay is slowly ramped down for effect. After a few seconds, the last random choice is made, and a message box is shown with the winner’s name. The code is on github, and I encourage you to fork the project and improve it, for no other reason than practice (basic knowledge of git is easy to get). The Five Tips can be applied to this tiny project just as well as they can to your large enterprise project!
Conclusion
I think it was a successful event, and I hope to be involved in the future. There were a handful of intense discussions afterwards - it’s good to be a part of a passionate community! If you are in the Baltimore area, come on out to our JavaScript meetup and hang out with us on the first Wednesday of every month. We meet at the Beehive in Canton. If you are in NOVA and want to help build the Ext JS meetup scene there, get in contact with Pat (@sheridap) or Jay (@tdgi).
I’d love to hear what you think about the Five Tips. Feel free to comment here, or on the slideshare page!